Terkadang kita ingin mengupgrade tentang sofware yang sama fungsinya tapi beda bentuknya, Alih-alih kita ingin memulai belajar karena sudah bingung di awal dan ujung-ujungnya stuck, jadinya nyerah deh dan gamau lanjut mengenai software baru tersebut.
Mungkin Illustrator di anggap software yang agak rumit bagi yang pertama kali menggunakannya apalagi tampilan atau user interfacenya berbeda dengan Photoshop yang umumnya banyak yang menggunakannya dalam dunia percetakan atau dunia digital, apalagi bagi para pengguna CorelDraw yang mungkin tampiannya sangat mudah untuk di fahami dan toolnya tidak membingungkan bagi yang pertama kali menggukannya.
Kali ini kita akan membahas bagaimana objek bisa sejajar dengan lembar kerja di Illustrator dan bagaimana dengan membuat objek sejajar dengan objek yang dimana objek satunya tidak harus bergerak.
Mungkin bagi yang belum mempunyai software ini bisa untuk instal terlebih dahulu, atau mungkin sudah punya tapi tidak bisa menggunakannya, karena pada dasarnya banyak software yang di instal di perangkat bukan untuk pengerjaan tapi hanya untuk rame-ramein software saja.
Untuk selanjutnya ada baiknya langsung kita bahas saja cara menyelaraskan objek di tengah Artboard Illustrator.

Langkah pertama tentu kita harus membuat lembar kerja baru di Illustrator di sini hanya untuk belajar jadi langsung di create saja, biasanya pertama kali membuka Illustrator itu ukurannya default atau ukuran A4.

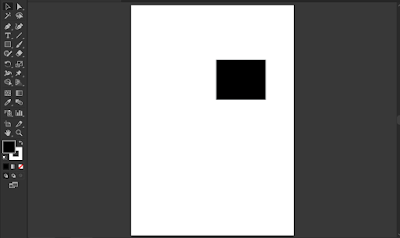
Selanjutnya kita membuat objek, dengan menggunakan Rectangle Tool atau bisa juga dengan objek yang lainnya.

Objek belum berada di tengah lembar kerja, di sini memang bisa saja kita menariknya langsung ke tengah lembar kerja, akan tetapi ini tidak dapat memastikan objek kita itu tepat berada di tengah-tengah lembar kerja kita, jadi caranya yaitu dengan

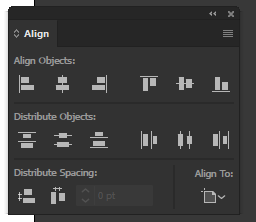
Pilih menu windows lalu pilih Align

Maka akan muncul popup kotak dialog Align seperti gambar di atas, di fungsi Align ini untuk meletakan objek ke posisi yang kita inginkan dan juga berfungsi untuk meratakan objek yang agar sejajar secara teratur.
Baca Juga :
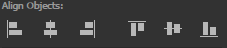
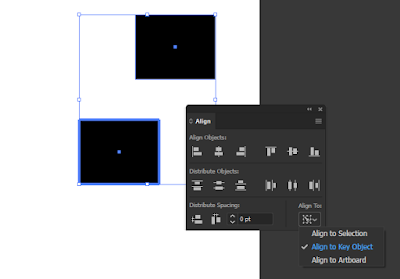
Selanjutnya yang harus kita lakukan adalah memilih menu Align to seperti gambar di bawah ini

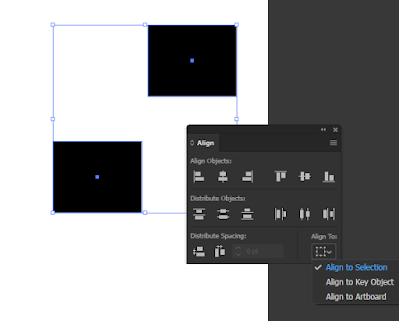
Setelah dipilih selanjutnya pilih objek yang akan di letakan di tengah lembar kerja, dan pilih menu horizontal align center lalu juga pilih vertical align center

Maka objek yang ingin kamu letakan di tengah lembar kerja akan berubah posisinya menjadi di tegah lebar kerja, seperti gambar berikut.

Sedangkan pilihan Align to Key Object itu untuk mertakan antara objek satu dengan yang lainnya, yang dimana objek pertama kali menjadi tumpuan pergeseran objek yang kedua di pilih.

Dan pilihan Align To Selection untuk meratakan objek yang masing-masing di pilih, objek yang di pilih akan bergerak ke bagian yang posisinya paling keluar, misal kita mau buat menjadi horizontal align left, maka semua objek akan bergerak ke posisi objek yang berada di bagian paling kiri begitu juga sebaliknya, tapi kalau kita membuat rata tengah maka semua objek akan bergerak menuju ke tengah semua dan membuat objek menjadi sejajar.

Mungkin masih banyak cara untuk meletakan objek berada di posisi yang kita inginkan menggunakan Illustrator ini, dan jangan menganggap gampang kali, atau bilang susah kali kalau kita ingin memulai sesuatu yang belum pernah kita coba sebelumnya, bisa jadi suatu saat kita jadi ahli dalam bidangnya, yang penting sih kita mau belajar dari apa yang membuat kita penasaran, yang dimana nanti ada saja jalannya dan bantuannya setelah kita coba...
Mungkin ada yang mau berbagi pengalamannya menggunakan ini bisa kita berbagi di kolom komentar di bawah ya..




.jpg)


.png)
Melihat tampilan begini seketika langsung keluar jiwa kreatifitas tapi apalah daya tak ahli urusan mendesain. Ternyata dunia desain ini cukup komplikasi juga ya,berbagai aplikasi menarik bisa digunakan untuk membuat ilustrasi makin cakep.
BalasHapusyap bener, apalagi sekarang banyak aplikasi yang bisa di bilang open source, dan bahkan ada yang ga membutuhkan aplikasi loh kak =)) ,jadi otomatis sih sekarang desain grafis harus di tuntut untuk bisa lebih kreatif jadinya..
HapusDuh, aku belum paham bahasan ini. Mesti rajin baca-baca blog ini tampaknya. Terima kasih tulisannyaaaa. Mantaaapp.
BalasHapusga harus dari blog ini juga sih kak, malah banyak blog yang bagus dalam mengasi tutorial ataupun di jadikan konten di dalam blognya, yang penting ada kemauan saja lebih tepatnya..
HapusPernah pande dan ngerti. Tapi sekarang engga. :>)
BalasHapusdulu sempat juga ninggalkan hal ginian karena sibuk sama satu software aja, hasilnya pada belupaan sama software yang seharusnya ngeti dan seharusnya mudah menggunakannya..
HapusOke. Dicoba... Semoga bisa ya :') walaupun aku tahu ini tidak mudah
BalasHapusuntuk pertama memang tidak mudah, apalagi baru mencoba, setelah bisa baru rasanya ketagihan
HapusSemangat pak de
BalasHapusterima kasih
Hapus